HTML Form表單是由一組<form></form>所組成,可以讓使用者輸入資訊,與使用者互動,並將使用者輸入的資料傳回伺服器端。
<form action="" method="">
<!--表單內容-->
</form>
<input>輸入欄位沒有關閉標籤,且有很多用途,主要是以<input>內的type屬性來定義用法,以下為幾個常見的type類型介紹。
| 文字輸入 |
<input type="text">-建立文字輸入欄位。<input type="password">-建立密碼輸入欄位,顯示會以符號代替文字。<input type="search">-建立搜尋欄位。<input type="email">-建立email輸入欄位,會自動驗證輸入的是否為email。<input type="tel">-建立電話輸入欄位。<input type="url">-建立網址輸入欄位。| 選擇框 |
<input type="date">-建立簡單日曆工具。
<input type="color">-可選擇顏色。
<input type="file">-可選擇檔案上傳。
<input type="number">-可挑選整數數字。
<input type="radio">-單選框,僅可選擇單一選項。
舉例:
<input type="checkbox">-複選框,可選擇一個或多個選項。
舉例:
| 按鈕 |
<input type="button">-為無動作按鈕,按下後不會有任何動作。<input type="submit" value="">-為提交按鈕,按下後送出表單內容,value屬性值為按鈕上顯示的文字。<input type="reset">-為重置表單內容。<textarea>多行文字輸入欄位舉例:
<form>
<textarea name="notes" cols="50" rows="50"></textarea>
</form>
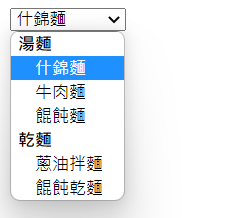
<select>下拉式選單舉例:
<form>
<select id="myAddress" name="myAddress">
<optgroup label="湯麵">
<option selected>什錦麵</option>
<option>牛肉麵</option>
<option>餛飩麵</option>
</optgroup>
<optgroup label="乾麵">
<option>蔥油拌麵</option>
<option>餛飩乾麵</option>
</optgroup>
</select>
</form>
顯示:
<select>-用來宣告一個下拉式選單。<option>-為單個選項內容,可加上selected屬性讓選項設置為預設內容。<optgroup>-為分組選項內容,本身不可選,label標籤會強制出現,顯示於選項內容。